iPhone/iPad/Android UI Dimension Specifications
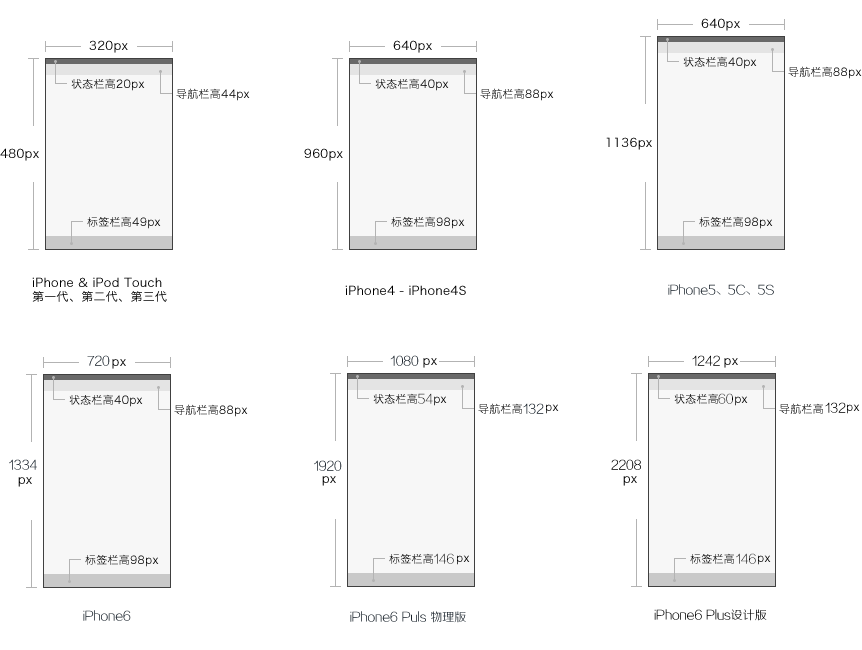
iPhone Interface Dimensions
| Device | Resolution | PPI | Status Bar Height | Navigation Bar Height | Tab Bar Height |
|---|---|---|---|---|---|

iPhone 6 Plus Design Version |
1242×2208 px | 401PPI | 60px | 132px | 146px |

iPhone 6 Plus Enlarged Version |
1125×2001 px | 401PPI | 54px | 132px | 146px |

iPhone 6 Plus Physical Version |
1080×1920 px | 401PPI | 54px | 132px | 146px |

iPhone 6 |
750×1334 px | 326PPI | 40px | 88px | 98px |

iPhone 5 - 5C - 5S |
640×1136 px | 326PPI | 40px | 88px | 98px |

iPhone 4 - 4S |
640×960 px | 326PPI | 40px | 88px | 98px |

First, Second, and Third Generation of iPhone & iPod Touch |
320×480 px | 163PPI | 20px | 44px | 49px |

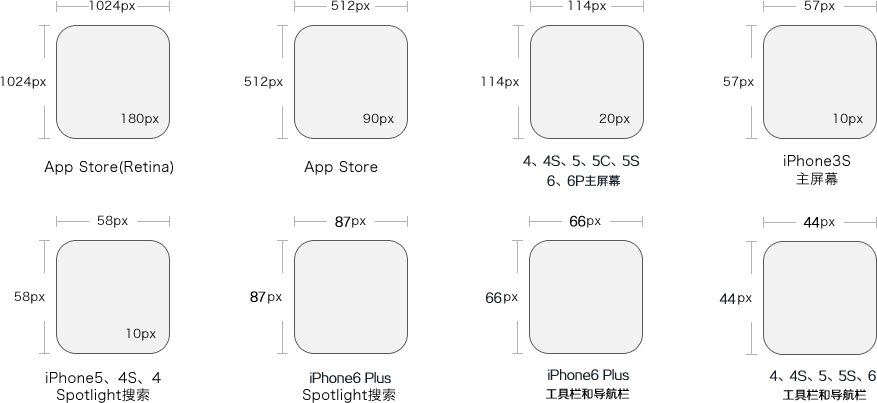
iPhone Icon Sizes:
| Device | App Store | App Applications | Home Screen | Spotlight Search | Tab Bar | Toolbar and Navigation Bar |
|---|---|---|---|---|---|---|

iPhone 6 Plus (@3×) |
1024×1024 px | 180×180 px | 114×114 px | 87×87 px | 75×75 px | 66×66 px |

iPhone 6 (@2×) |
1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |

iPhone 5 - 5C - 5S (@2×) |
1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |

iPhone 4 - 4S (@2×) |
1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |

First, Second, and Third Generation of iPhone & iPod Touch |
1024×1024 px | 120×120 px | 57×57 px | 29×29 px | 38×38 px | 30×30 px |

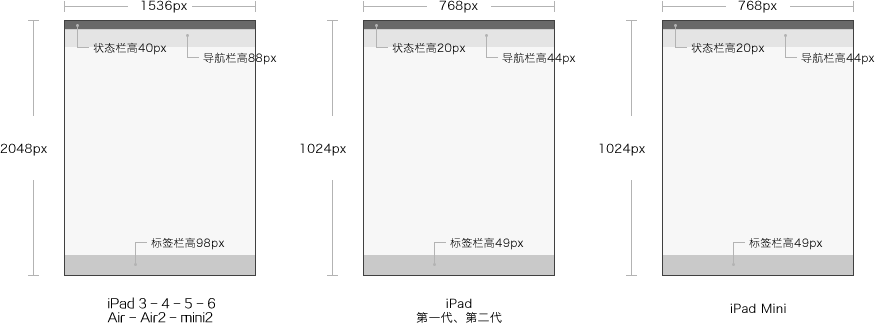
iPad Design Sizes
| Device | Size | Resolution | Status Bar Height | Navigation Bar Height | Tab Bar Height |
|---|---|---|---|---|---|

iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2 |
2048×1536 px | 264PPI | 40px | 88px | 98px |

iPad 1 - 2 |
1024×768 px | 132PPI | 20px | 44px | 49px |

iPad Mini |
1024×768 px | 16 ** PI | 20px | 44px | 49px |

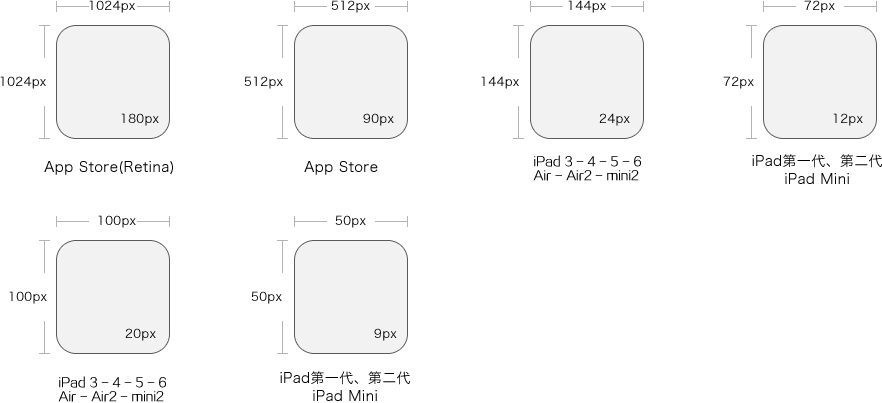
iPad Icon Sizes:
| Device | App Store | App Applications | Home Screen | Spotlight Search | Tab Bar | Toolbar and Navigation Bar |
|---|---|---|---|---|---|---|

iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2 |
1024×1024 px | 180×180 px | 144×144 px | 100×100 px | 50×50 px | 44×44 px |

iPad 1 - 2 |
1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |

iPad Mini |
1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |
Android SDK Emulator Sizes
| Screen Size | Low Density (120) | Medium Density (160) | High Density (240) | Extra High Density (320) |
|---|---|---|---|---|
|
Small Screen |
QVGA(240×320) | 480×640 | ||
|
Normal Screen |
WQVGA400(240×400) WQVGA432(240×432) | HVGA(320×480) | WVGA800(480×800) WVGA854(480×854) 600×1024 | 640×960 |
|
Large Screen |
WVGA800 *(480×800) WVGA854 *(480×854) | WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 | ||
|
Extra Large Screen |
1024×600 | 1024×768 1280×768WXGA(1280×800) | 1536×1152 1920×1152 1920×1200 | 2048×1536 2560×1600 |
Android Icon Sizes
| Screen Size | Launcher Icons | Action Bar Icons | Contextual Icons | System Notification Icons (White) | Thin Stroke |
|---|---|---|---|---|---|
|
320×480 px |
48×48 px | 32×32 px | 16×16 px | 24×24 px | No less than 2 px |
|
480×800px 480×854px 540×960px |
72×72 px | 48×48 px | 24×24 px | 36×36 px | No less than 3 px |
|
720×1280 px |
48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | No less than 2 dp |
|
1080×1920 px |
144×144 px | 96×96 px | 48×48 px | 72×72 px | No less than 6 px |
Android System dp/sp/px Conversion Table
| Name | Resolution | Ratio rate (for 320px) | Ratio rate (for 640px) | Ratio rate (for 750px) |
|---|---|---|---|---|
idpi |
240×320 | 0.75 | 0.375 | 0.32 |
mdpi |
320×480 | 1 | 0.5 | 0.4267 |
hdpi |
480×800 | 1.5 | 0.75 | 0.64 |
xhdpi |
720×1280 | 2.25 | 1.125 | 1.042 |
xxhdpi |
1080×1920 | 3.375 | 1.6875 | 1.5 |
Mainstream Android Phone Resolutions and Sizes
| Device | Resolution | Size | Device | Resolution | Size |
|---|---|---|---|---|---|

Meizu MX2 |
4.4 inches | 800×1280 px |

Meizu MX3 |
5.1 inches | 1080×1280 px |

Meizu MX4 |
5.36 inches | 1152×1920 px |

Meizu MX4 ProNot listed |
5.5 inches | 1536×2560 px |

Samsung GALAXY Note 4 |
5.7 inches | 1440×2560 px |

Samsung GALAXY Note 3 |
5.7 inches | 1080×1920 px |

Samsung GALAXY S5 |
5.1 inches | 1080×1920 px |

Samsung GALAXY Note II |
5.5 inches | 720×1280 px |

Sony Xperia Z3 |
5.2 inches | 1080×1920 px |

Sony XL39h |
6.44 inches | 1080×1920 px |

HTC Desire 820 |
5.5 inches | 720×1280 px |

HTC One M8 |
4.7 inches | 1080×1920 px |

OPPO Find 7 |
5.5 inches | 1440×2560 px |

OPPO N1 |
5.9 inches | 1080×1920 px |

OPPO R3 |
5 inches | 720×1280 px |

OPPO N1 Mini |
5 inches | 720×1280 px |

Xiaomi Mi 4 |
5 inches | 1080×1920 px |

Xiaomi Redmi Note |
5.5 inches | 720×1280 px |

Xiaomi Mi 3 |
5 inches | 1080×1920 px |

Xiaomi Redmi 1S |
4.7 inches | 720×1280 px |

Xiaomi Mi 3SNot listed |
5 inches | 1080×1920 px |

Xiaomi Mi 2S |
4.3 inches | 720×1280 px |

Huawei Honor 6 |
5 inches | 1080×1920 px |

Smartisan T1 |
4.95 inches | 1080×1920 px |

LG G3 |
5.5 inches | 1440×2560 px |

OnePlus One |
5.5 inches | 1080×1920 px |
Mainstream Browser Interface Parameters and Market Share
| Browser | Status Bar | Menu Bar | Scrollbar | Market Share (Domestic) |
|---|---|---|---|---|

Chrome Browser |
22 px (floating) | 60 px | 15 px | 8% |

Firefox Browser |
20 px | 132 px | 15 px | 1% |

IE Browser |
24 px | 120 px | 15 px | 35% |

360 Browser |
24 px | 140 px | 15 px | 28% |

Maxthon Browser |
24 px | 147 px | 15 px | 1% |

Sogou Browser |
25 px | 163 px | 15 px | 5% |
System Resolution Statistics
| Resolution | Occupancy Rate | Resolution | Occupancy Rate |
|---|---|---|---|
1366×768 |
15% | 1440×900 |
13% |
1920×1080 |
11% | 1600×900 |
5% |
1280×800 |
4% | 1280×1024 |
3% |
1680×1050 |
2.8% | 320×480 |
2.4% |
480×800 |
2% | 1280×768 |
1% |